在之前的三篇文章中,我们开发了一种附带了启动功能的Jetton 代币。今天会和大家一起讨论 TWA Telegram Web App,现在又称为 TMA Telegram Mini App(不知道是不是和不知道是不是和腾讯合作后得到启发)
快速索引
这次的内容对于已经有网页开发经验的开发者来说应该会比较简单,我们会用到React开发框架和VITE,由于我个人的习惯,也会用Tailwind CSS,这些都不是必须的,你们可以按照自己的喜好使用自己熟悉的开发环境。如果不想从头摸索,也可以先参考这个官方文档,官方提供了纯JS 和 React + TypeScript + Vite 两种开发模板。
事实上, TMA其实就是网页,只不过是在过程中我们可以作出一些优化,令到我们的应用程序可以更好地使用Telegram的功能,亦可以配合Telegram BOT使用,提升用户体验。只需要在网页上导入SDK,这样就可以马上使用一些Mini app的功能。
<script src="https://telegram.org/js/telegram-web-app.js"></script>之后你便可以通过 window.Telegram.WebApp 调用TMA的特用功能,这里是官方文档的例子。
小程序功能要求
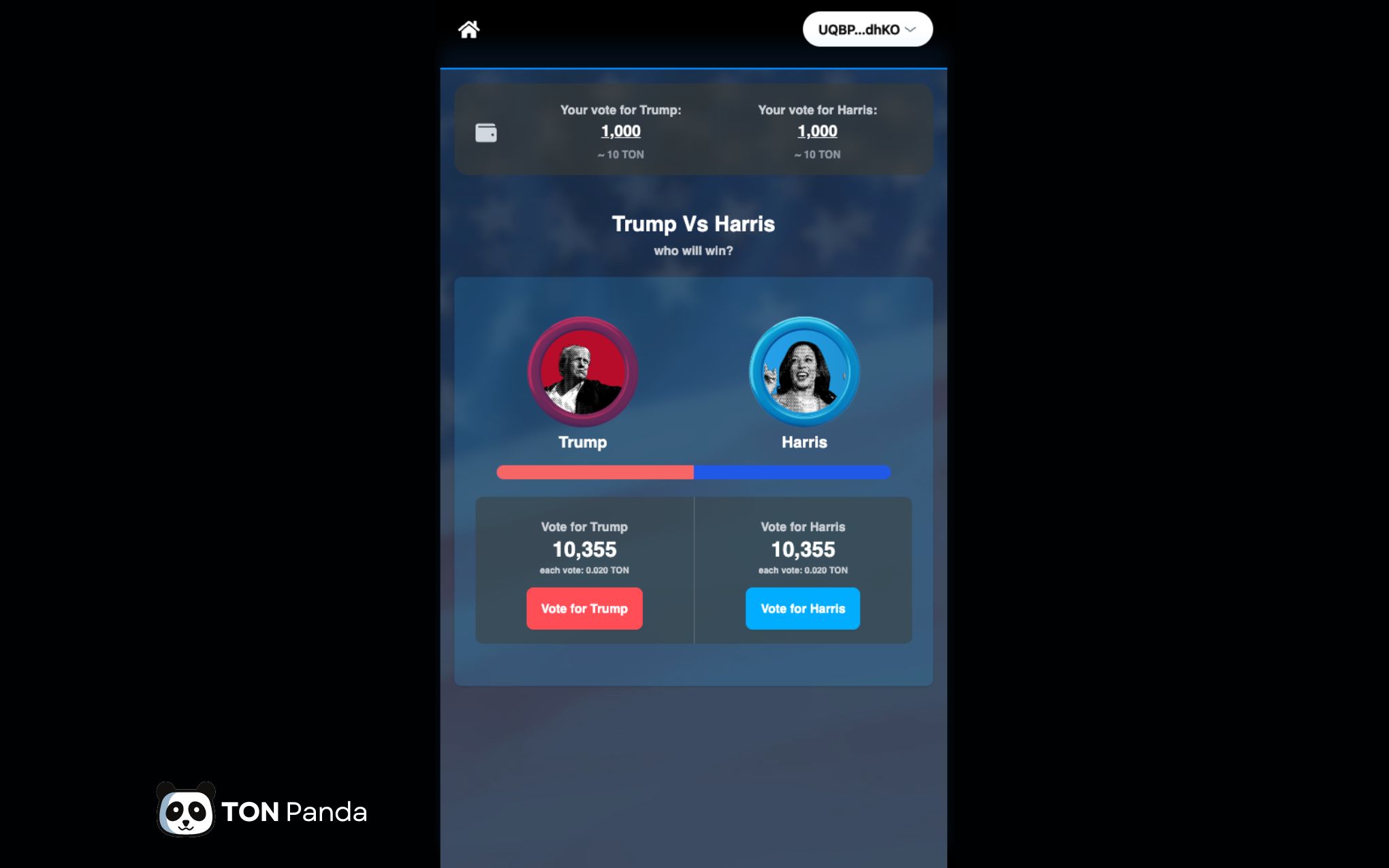
接下来我们会做一个TrumpVsHarris 的TMA 小程序,下面是这个小程序会有的功能。
- 数据显示
显示投票费用,已出售票数,双方差距等等 - 付费投票
让玩家可以选择投票给谁,每次投多少票等等 - 钱包管理
让玩家可以随时查看自己已投的票数,当然也包括我们之前提到的解锁功能
TonConnect 连接钱包
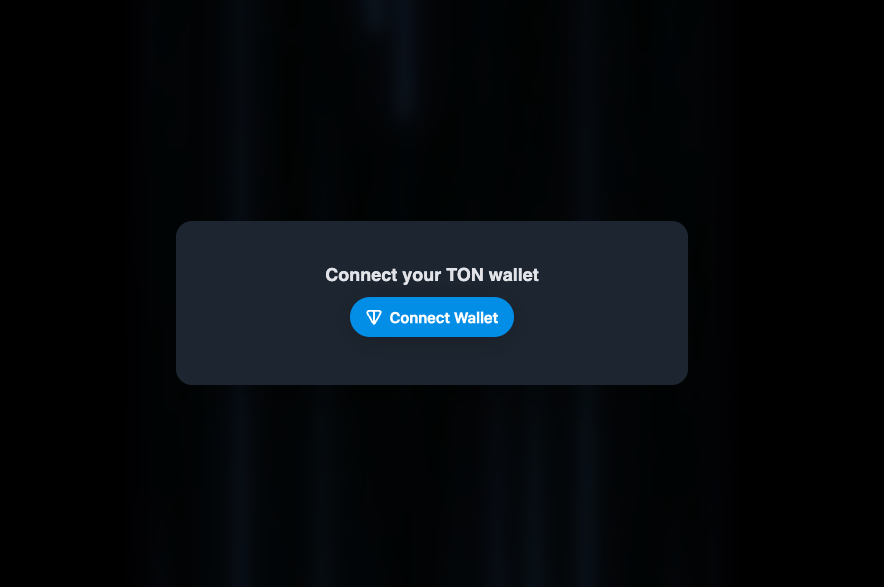
首先我们加入TonConnectUIProvider,通过在Header中调用 Tonconnect 来处理钱包管理,让用户先连接钱包后才可以进入主画面。
const { connected, wallet, sender, network } = useTonConnect();
<dialog id="login" className={`modal ` + (connected ? `` : `modal-open`)}>
<div className="modal-box content-center bg-gray-800 z-20">
<div className="text-center">
<div className="mx-auto my-4 w-60">
<h3 className="text-lg font-black content-center text-gray-200">Connect your TON wallet</h3>
<p className="text-xs content-center text-gray-300 pt-2">
{!connected && <TonConnectButton className="mx-auto " />}
</p>
<div>
</div>
</div>
<div className="grid gap-4 grid-cols-1 pt-2">
</div>
</div>
</div>
<form method="dialog" className="modal-backdrop backdrop-blur z-10">
<button>close</button>
</form>
</dialog>
加入代码后,未登入的用户便会看到提醒,需要先连结钱包后才可以看到主页的资料。之后,我们为小程序的UI做一些简单设计,显示投票费用,已出售票数,双方差距,用户TON的数量等等,配合Tailwind css 我们很轻松便可以撘建出我们想要的版面。
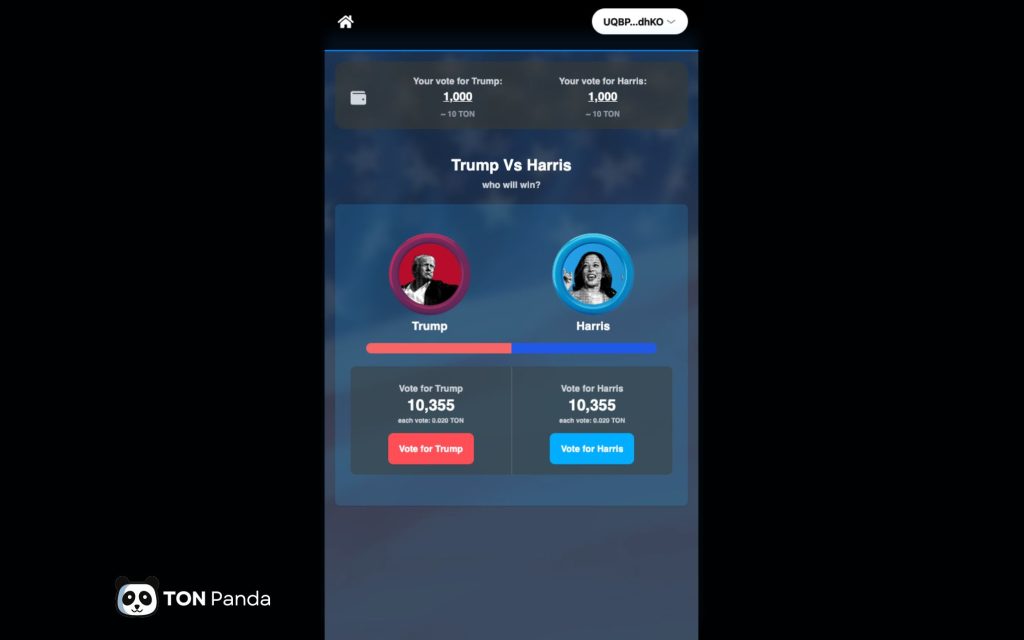
小程序UI

上面是我们的设计,上面的版面可以轻松通过Tailwind CSS 的预设代码实现,由于最后我们的代码会开源,所以我就不在这边贴出代码了。在下一编,我们会讨论如何在前端读取智能合约的数据。